# 移动端真机调试方法总结
最近要分析web页面,在安卓和ios上的性能差异,除了操作系统本身不同之外,应该还多地方要探究的,第一步就是要在真机上分析。所以总结一下几个方法。
# Mac+iPhone+Lightning+Safari 浏览器
步骤:
- 用:Lighting线将mac与iphone相连
- iphone打开Web检查器(设置->Safari->高级->Web检查器)
- iphone用safari打开要进行分析的页面
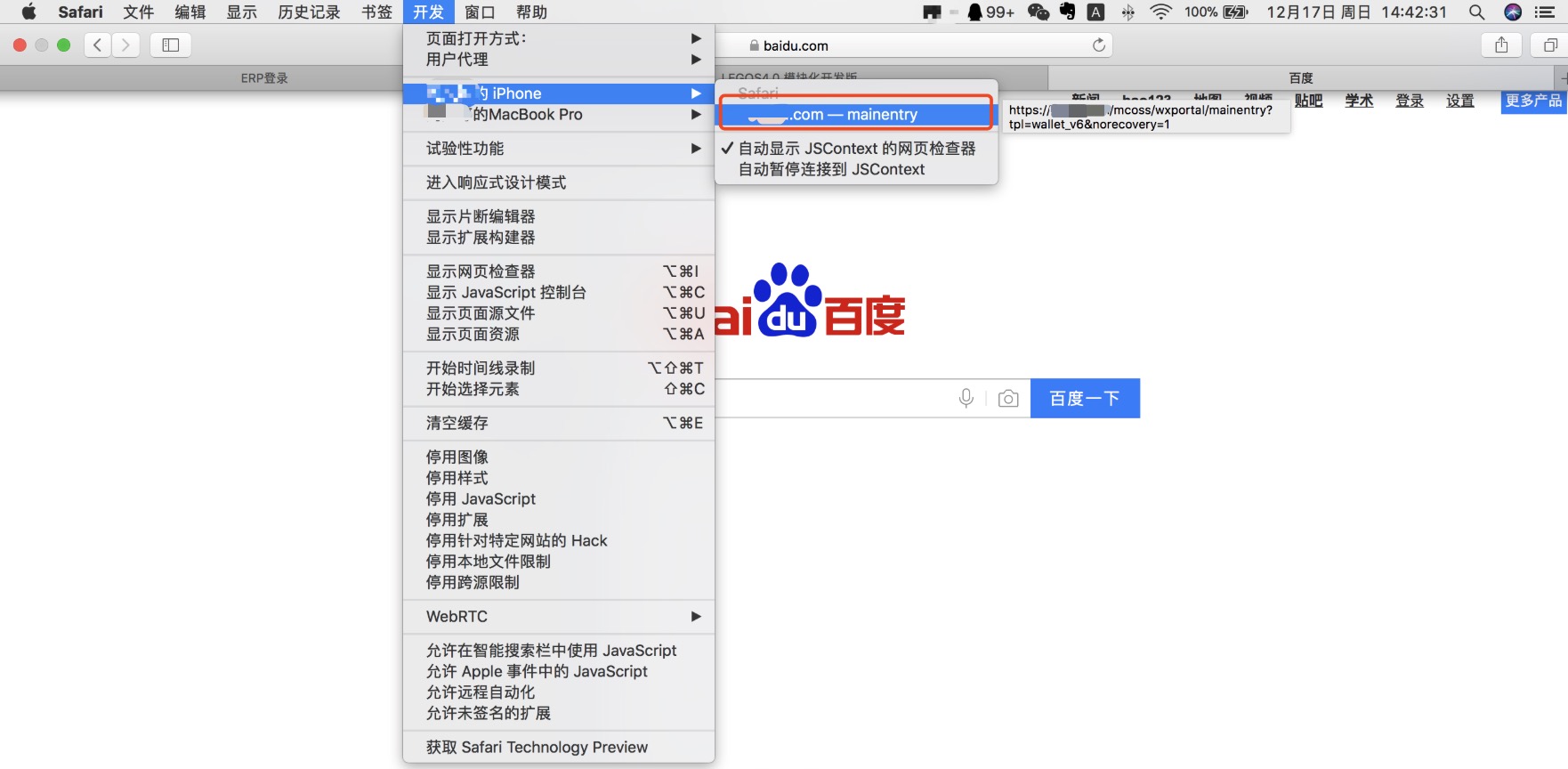
- mac打开safari浏览器(菜单->开发->对应的手机名称->要调试的页面),点击即进入Safari Developer Tools,如图:

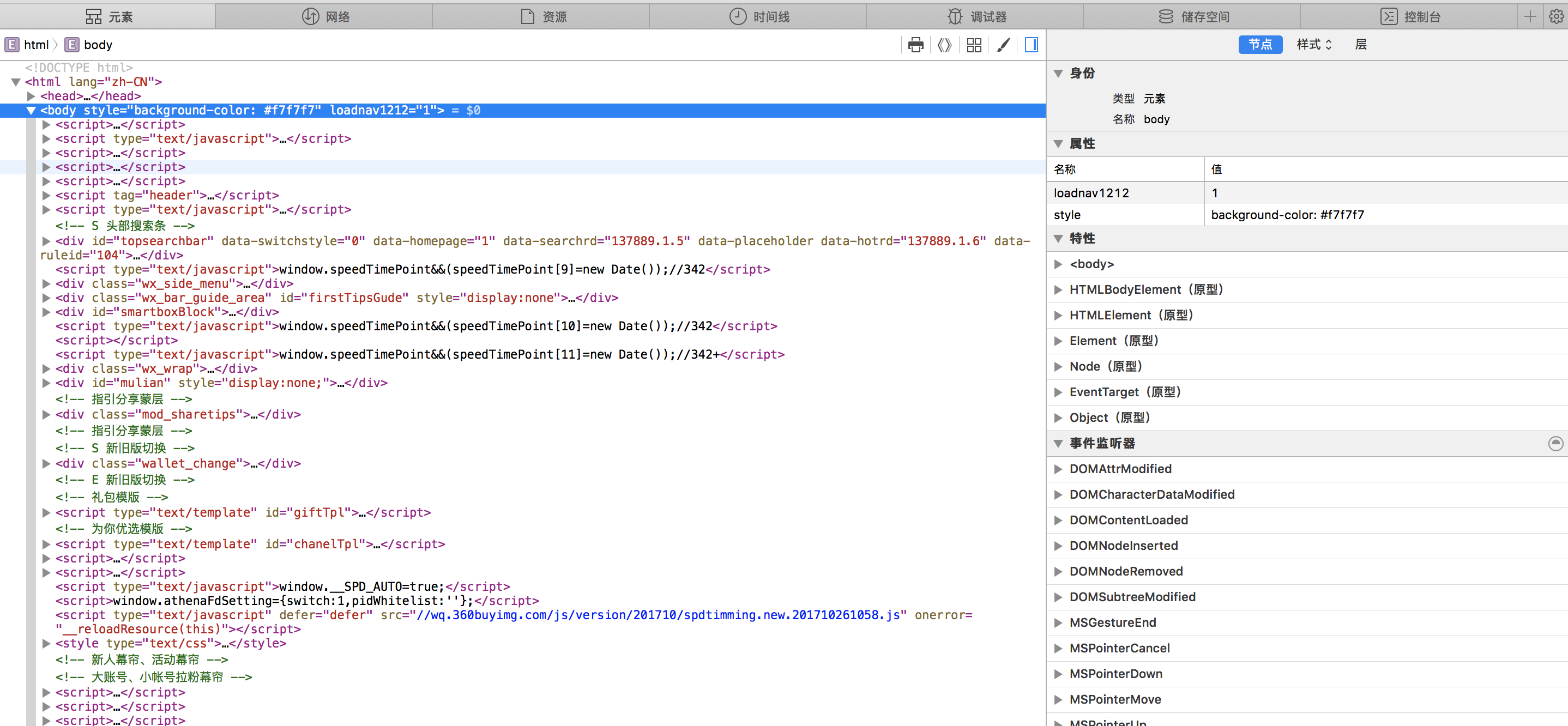
- 可以见到的调试界面是这样的

缺点:不能调试webView里面的页面
# 安卓手机+安卓数据线+电脑
步骤:
- 用数据线将手机与电脑相连
- 手机开启use调试(安卓不同机型开启的步骤不尽相同,不知道的百度一下)
- 打开chrome,输入chrome://inspect/#devices,勾选Discover USB devices
- 用手机chrome打开要调试的网页(如果是其他webView页面,需要在app配置启动代码,详键官方教程)
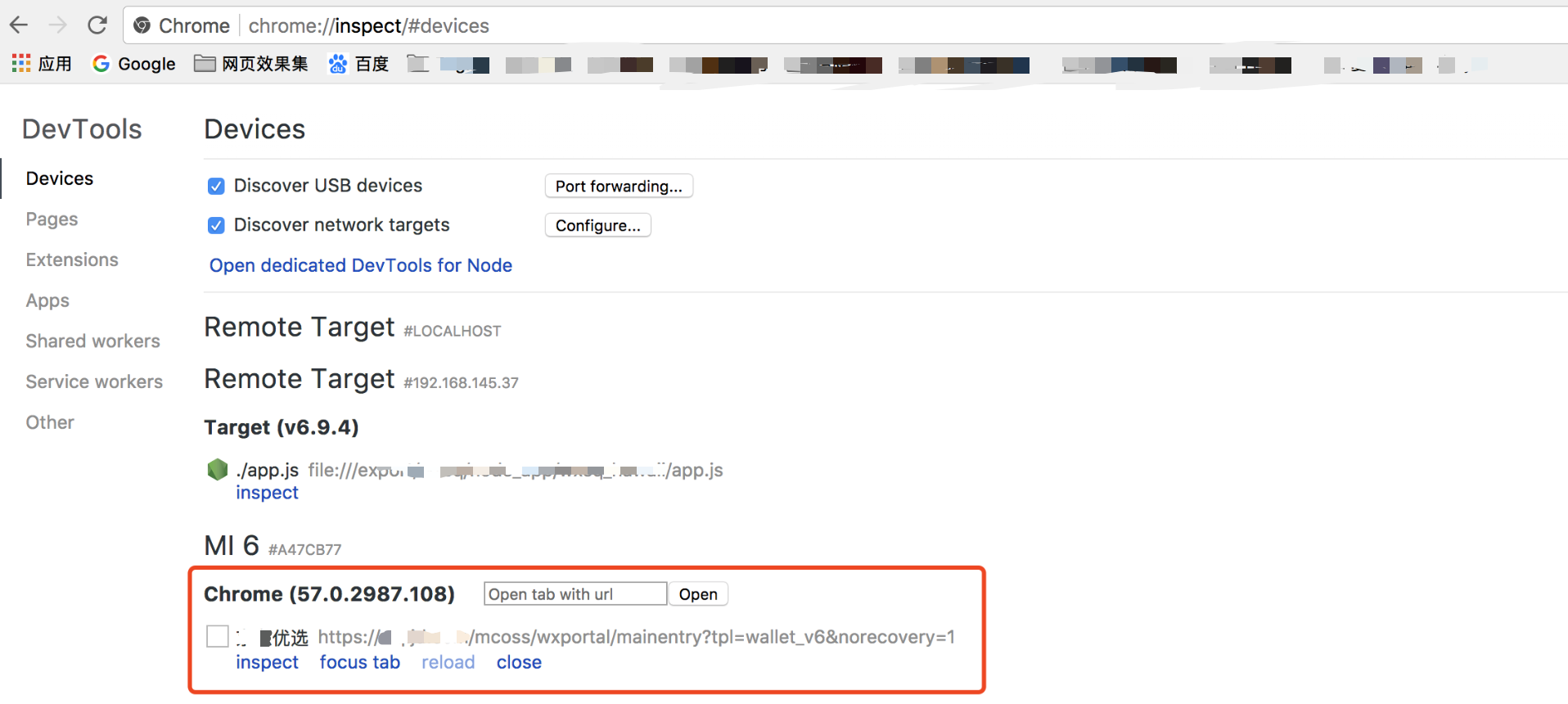
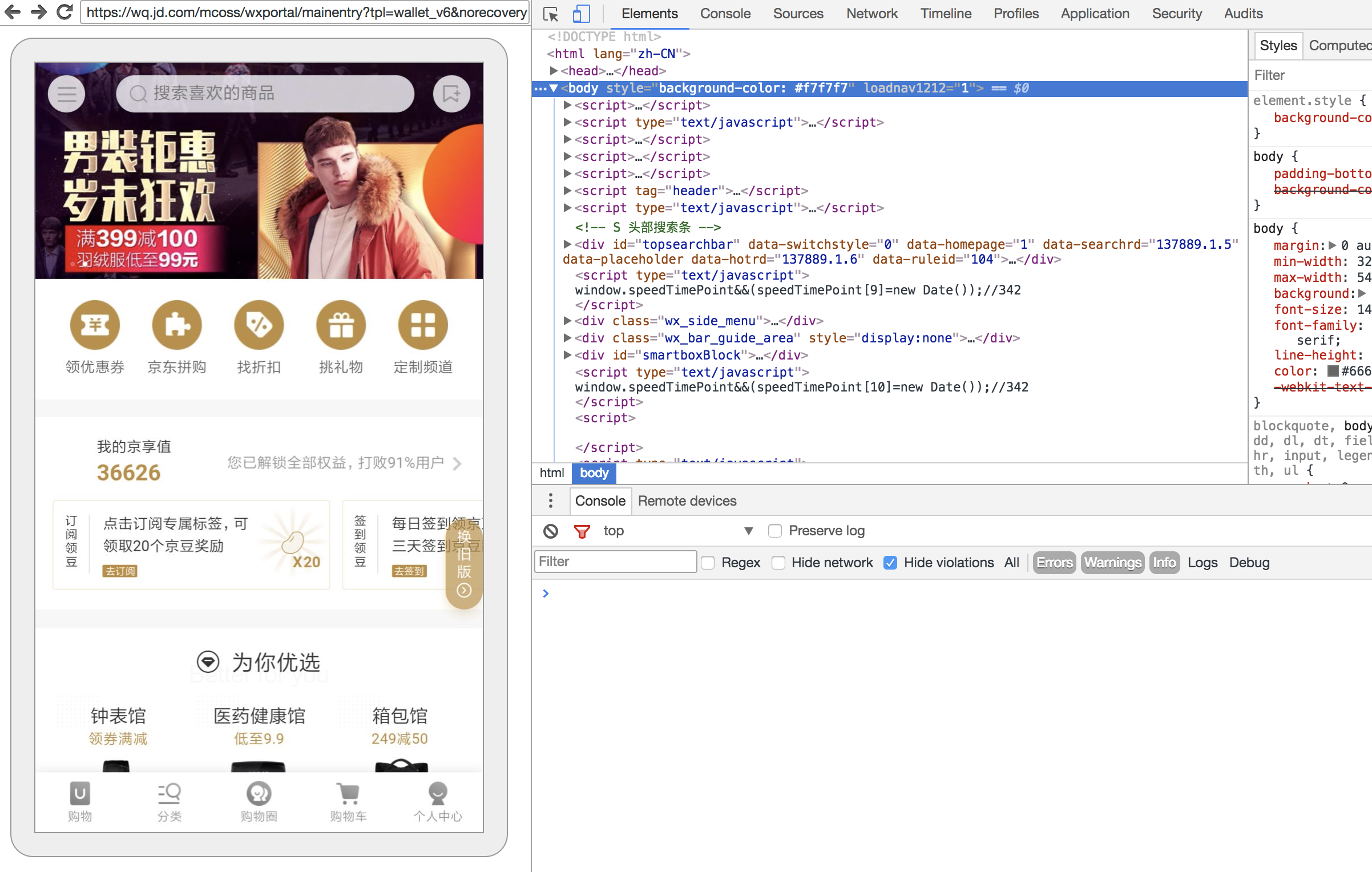
- 选择你要调试的页面进入

- 可以见到是这样的调试界面

缺点:亲测,mac中调试界面与小米6手机的界面经常不同步,操作非常不方便,还好控制台还是能正常看东西
# weinre
步骤:
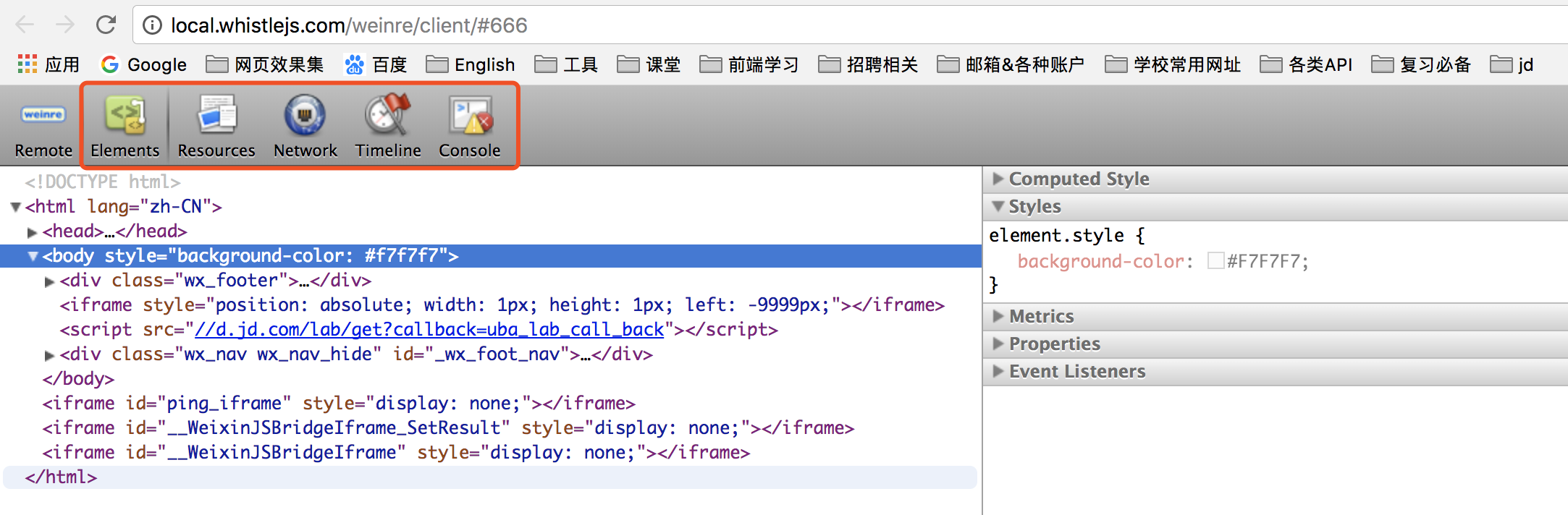
- 可以直接npm install weinre,然后启动,打开管理界面即可
- 直接安装whistle,自带了weinre。还可以代理不同环境,具体教程见:https://avwo.github.io/whistle/rules/weinre.html

缺点:可以说是极简主义了,步骤简单、调试简单、能调的也简单(就是查查元素,看看控制台,不能像chrome那些分析工具一样)
# vConsole+whistle
步骤:
- 安装 whistle 后打开面板,在 value 中新建 vConsole.js,然后到 https://github.com/Tencent/vConsole/blob/dev/dist/vconsole.min.js 拷贝代码到 vConsole.js 中
- 写代理规则,如
https://baidu.com/ js://{vConsole.js}
这样在手机看,就会有个控制台出现,能看到 console.log 出来的东西,如图:

缺点:功能有限,无法看到dom结构等,只能看一些输出
# 最后
- 点右下角「在看」,让更多的人也能看到这篇内容,好东西一起分享...
- 欢迎加我微信(winty230),拉你进技术群,长期交流学习...
- 欢迎关注「前端Q」,认真学前端,做个有态度的技术人...
关注作者公众号
一起学习成长,一起浪~

加群学习交流
扫描二维码,备注加群~